サイト立ち上げ時、目次作成で半日程度時間を使っています。情報が多く何を参考にしたら良いか整理するのに時間が掛かりました。読者の方がはじめに見たい文字。『 タイトルと目次 』だと思います。
「 読み物 」全般に言える事ですが目次のない文章は何を伝えたいか、どこから読んで良いか分かりません。記事を書くことよりも目次作成の方が優先度が高いと考え目次作成をしています。
選択肢としては目次作成プラグイン・追加CSSが挙げられますが私が使用しているCocoonテーマでは自動で目次を作成する機能があったためCocoonで作成しています。
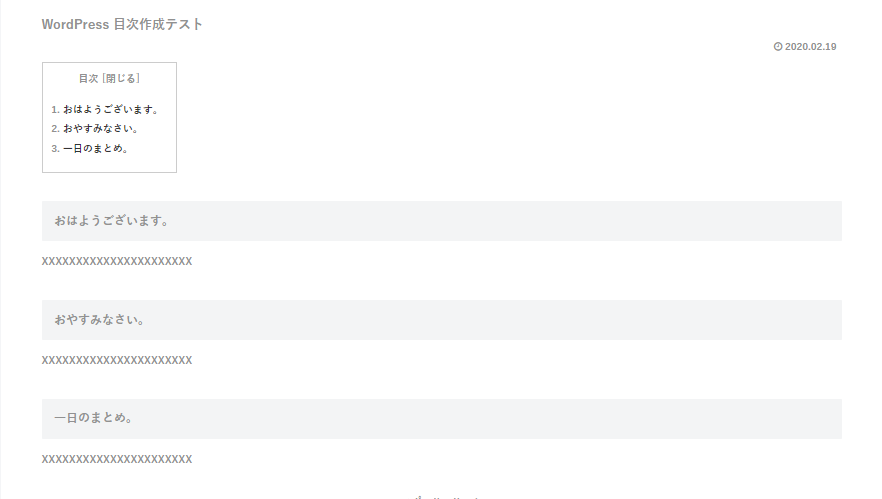
当初、以下の図 H2(大見出し)だけのシンプルな構成にしたかったのです。
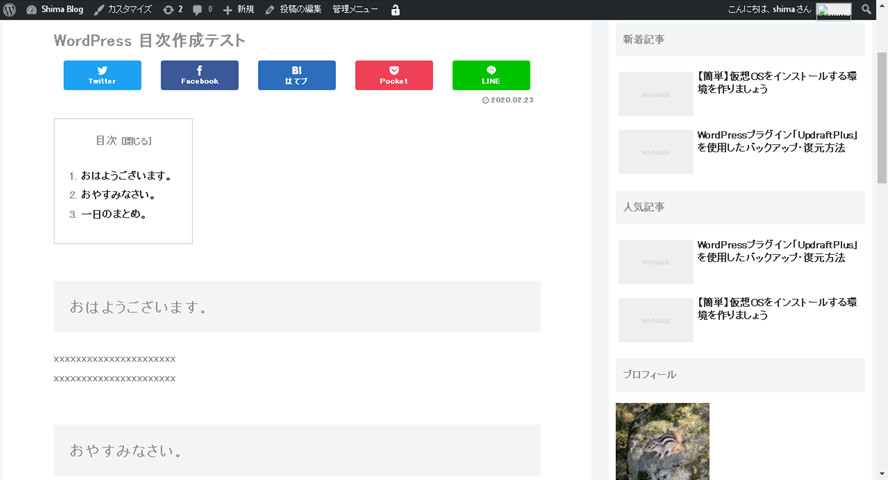
【完成イメージ図】
以降、「Cocoonによる目次作成」手順をご紹介します。
1.Cocoon目次設定手順
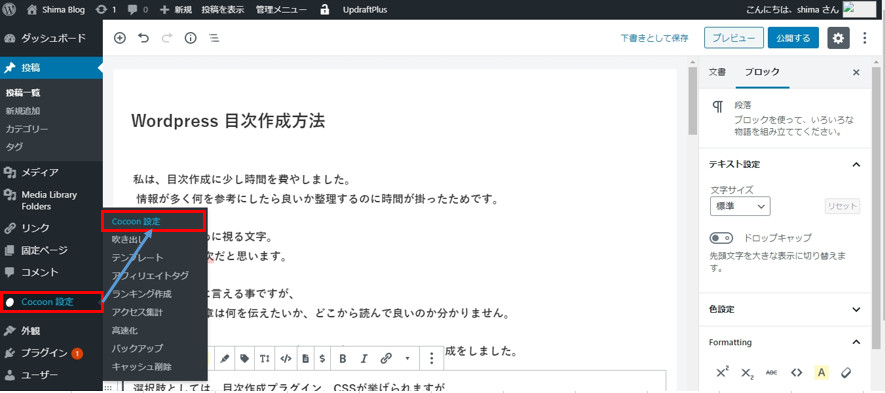
手順1:
WordPress管理画面のメニュー「Cocoon設定」–>「Cocoon設定」 を選択します。

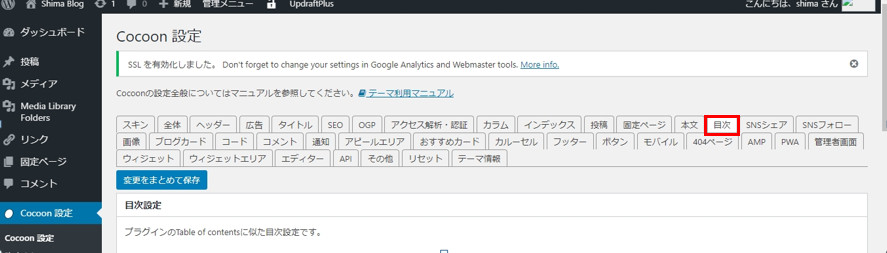
手順2:
「目次」を選択します。

手順3:
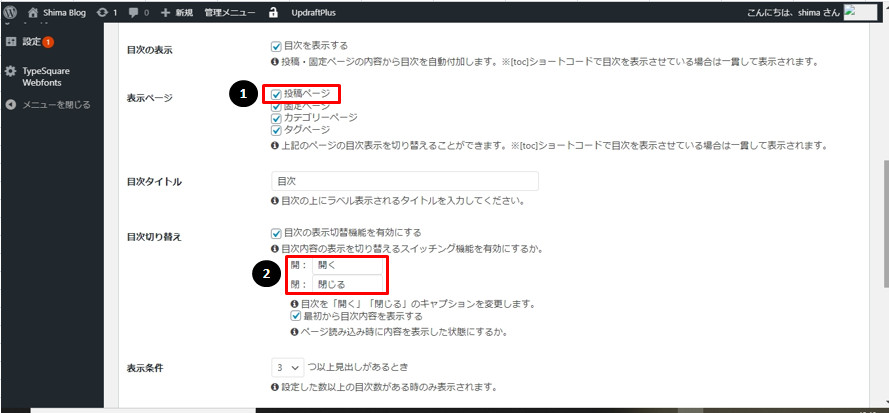
①表示するページに合わせ、チェックを有効にします。
②作成した目次の右隣りに表示される名称を入力します。

手順4:
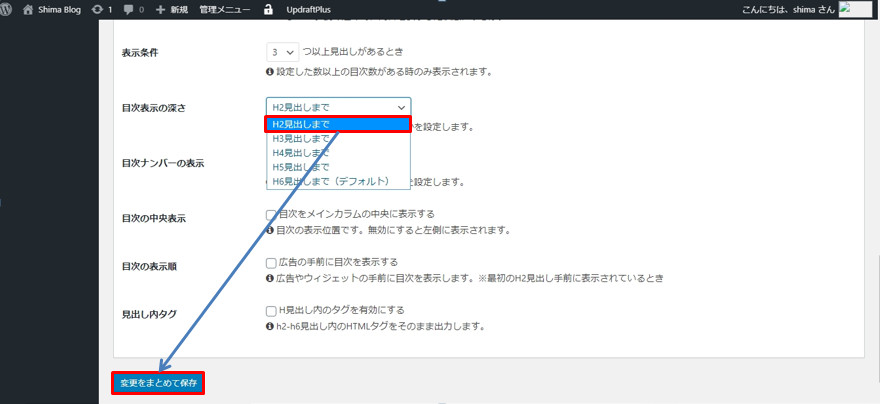
目次表示の深さ:見出し2から6(H2~H6)のどの階層まで目次を表示するかを設定します。
※文頭に貼り付けた「WordPress 目次作成テストイメージ図」であればH2見出しまでで良いです。

2.投稿記事への目次設定
手順1:
WordPress管理画面のメニュー「投稿」–>「新規追加」 –> 「タイトル」を入力します。

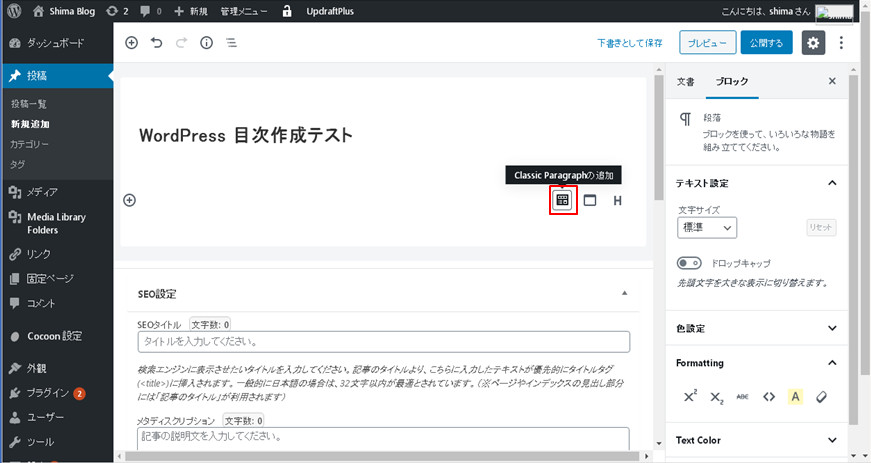
手順2:
「Classic Paragraphの追加」を選択します。

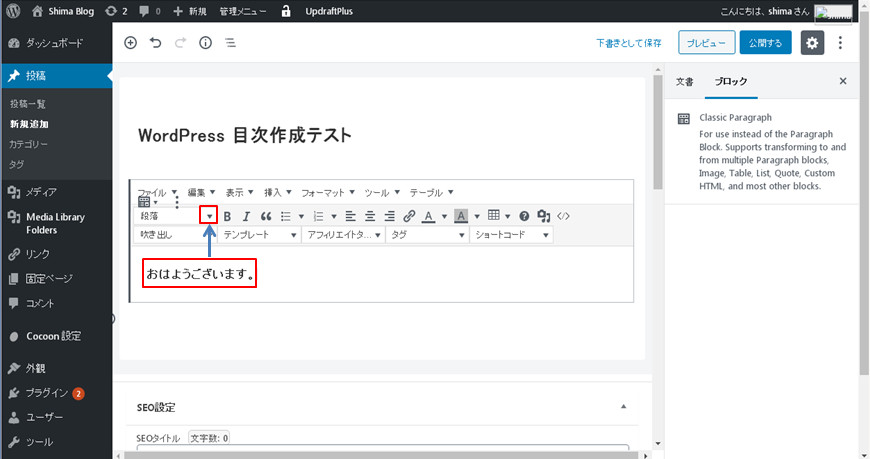
手順3:
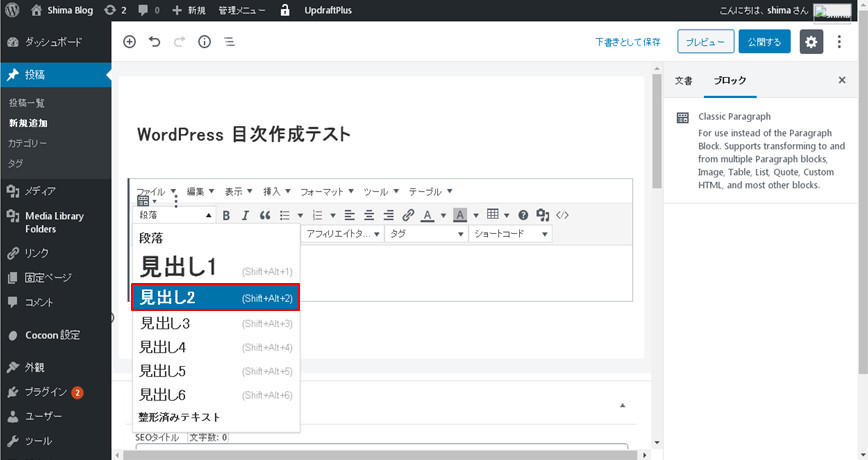
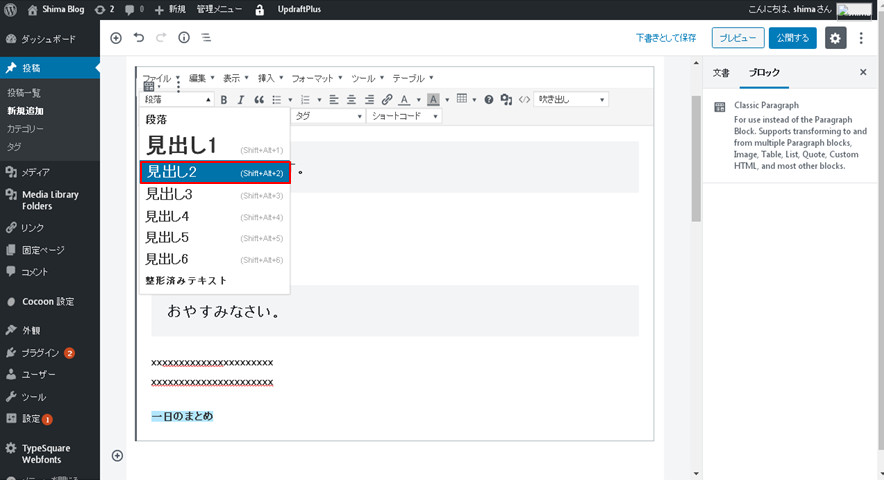
見出しにする文章を入力し、ドロップダウンメニューを選択します。

手順4:
「見出し2」を選択します。

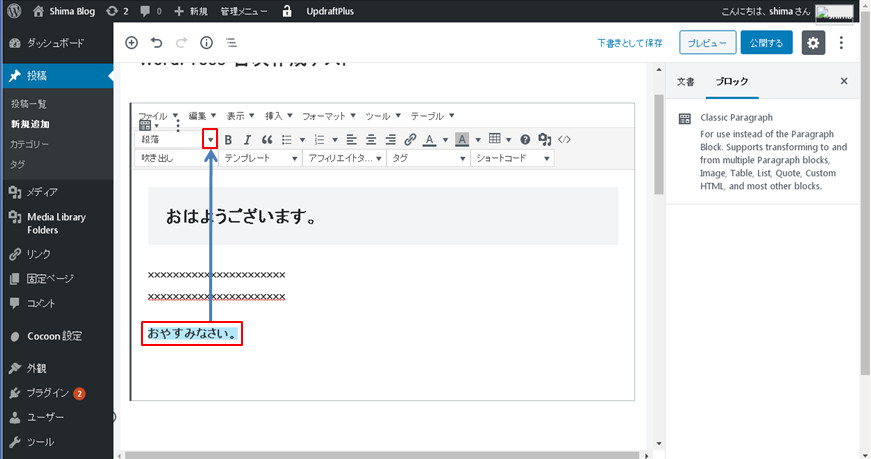
手順5:
再度、目次に表示させる文言を記述後、ドロップダウンを選択します。

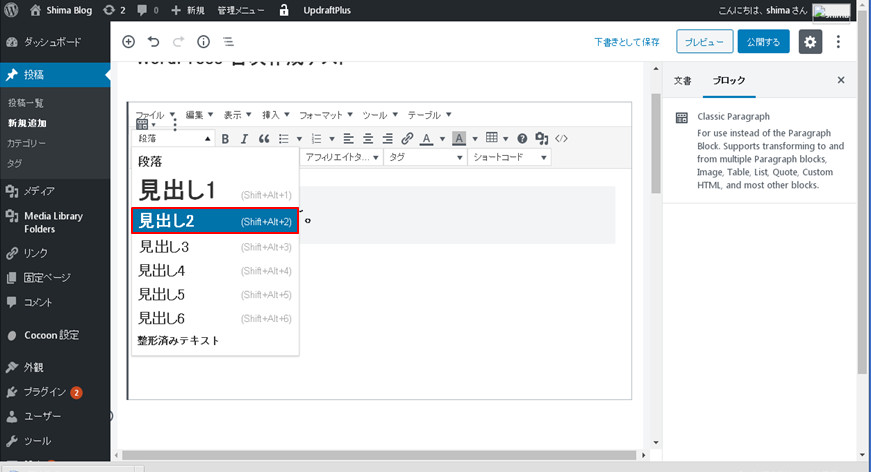
手順6:
「見出し2」を選択します。

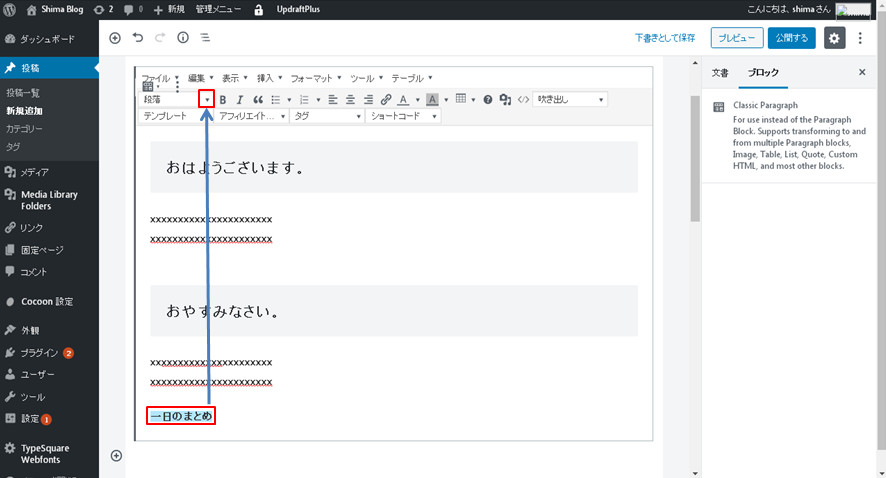
手順7:
再度、目次に表示させる文言を記述後、ドロップダウンを選択します。

手順8:
「見出し2」を選択します。

手順9:
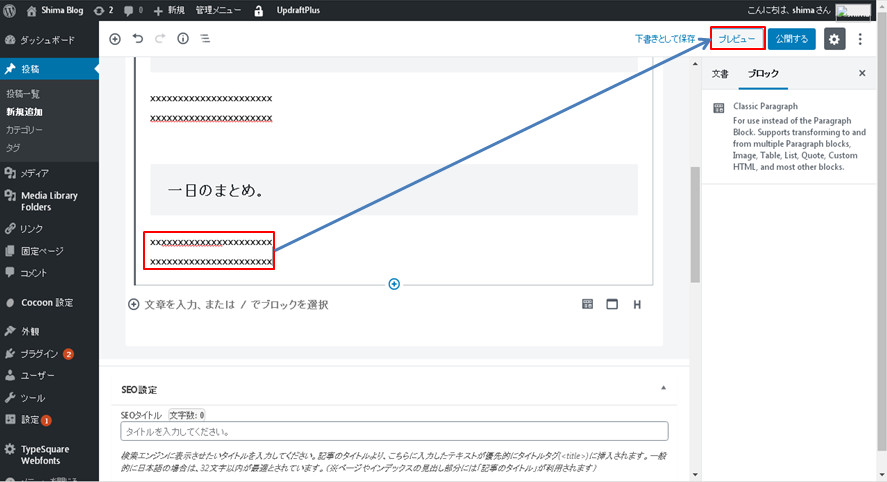
投稿の作成後「プレビュー」を選択します。

手順10:
目次が作成されたことを確認します。

3.まとめ
最後まで記事を見て頂いてありがとうございました。「目次の作成」は一見、簡単にできそうな感じがしますがWordPress初心者の方は時間を使うと思います。実際、6時間くらい掛かりました。
少し時間が掛かりましたが目次作成設定ができれば基礎が理解でき同じ設定を再利用することができるので
次回作成時は大幅に時間が短縮されます。設定後は閲覧者の方が読みやすい『読み物』となります。
記事の内容も大事ですが記事と同等もしくはそれ以上に目次作成は重要だと考えます。
見出しの深さなど設定することができますが見出しが深いほど読みずらくなるのかなと思います。