WordPressのデフォルト機能では自動(YYYYMM形式)でメディアが管理され任意のフォルダを作成、管理することができない仕様ですが任意の設定でフォルダ作成/管理、投稿画像の関連付けが簡単にできたプラグイン「Media Library Folders」を推奨します。※Media Library FoldersはWordpressダッシュボードからfreeでダウンロード・インストールできます。今回は「Media Library Folders」の導入・画像フォルダ管理・投稿記事への画像挿入方法を説明します。
1.WordPress Media Library Foldersインストール・有効化
手順 1:
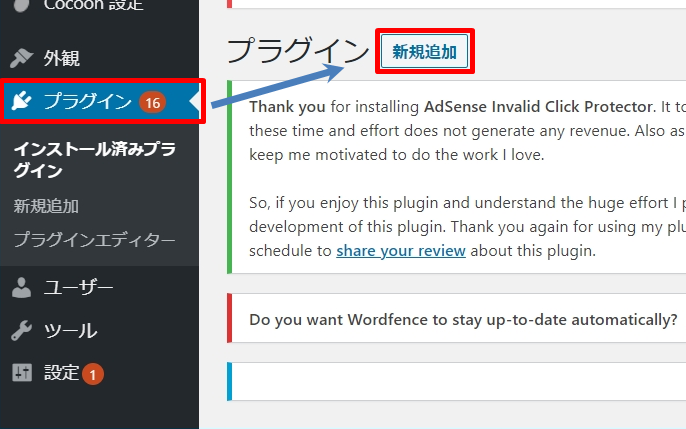
WordPress管理画面のメニュー「プラグイン」 –> 「新規追加」 を選択します。

手順 2:
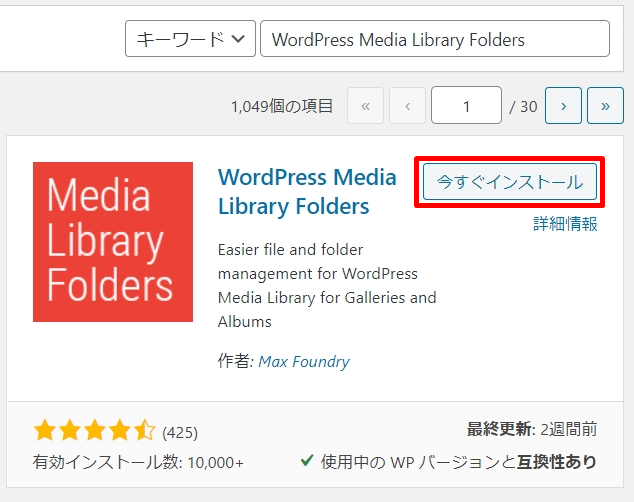
キーワードに「WordPress Media Library Folders」 を入力 ->「今すぐインストール」を選択します。

手順 3:
「有効化」を選択します。

2.任意フォルダ作成・画像アップロード
手順 1:
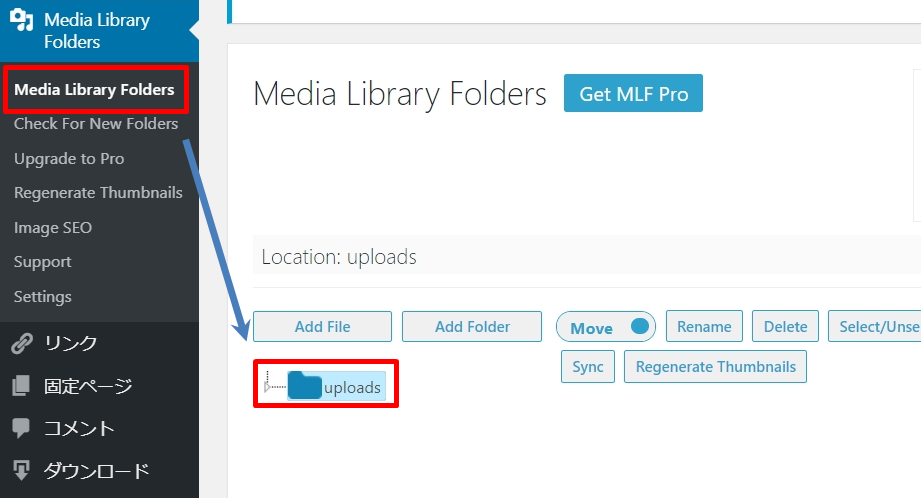
WordPress管理画面のメニュー「Media Library Folders」->「uploads」を選択します。

手順 2:
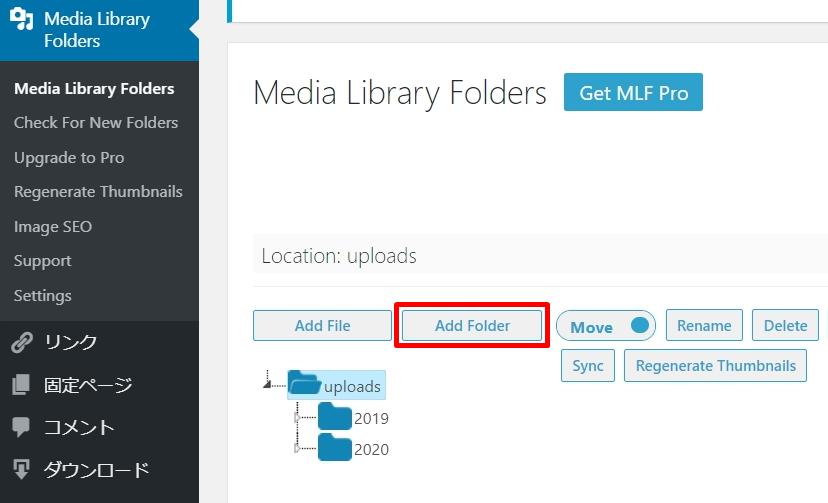
「uploads」–>「Add Folder」を選択します。

手順 3:
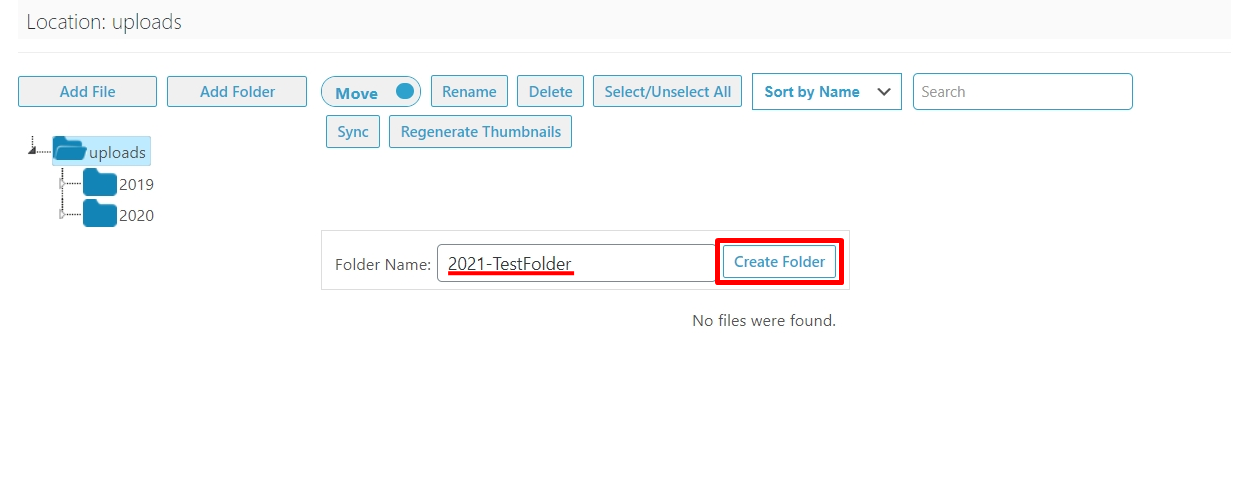
Folder Name:に任意のフォルダ名を入力 –>「Create Folder」 を選択します。

手順 4:
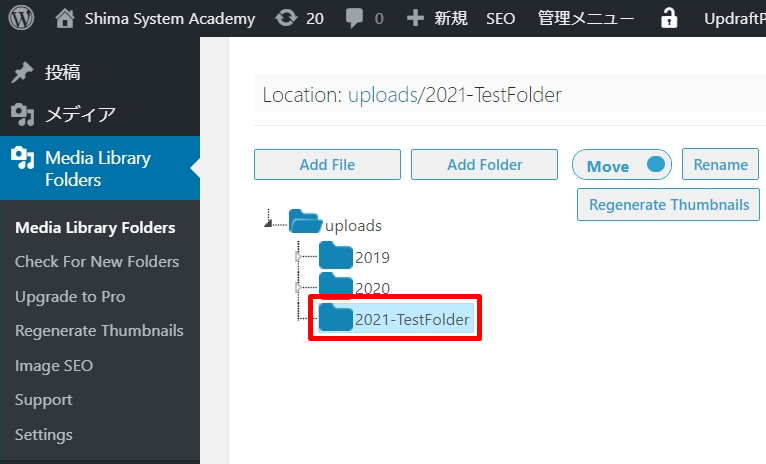
uploads に任意の名前のフォルダ(ディレクトリ)が作成されたことを確認します。

手順 5:
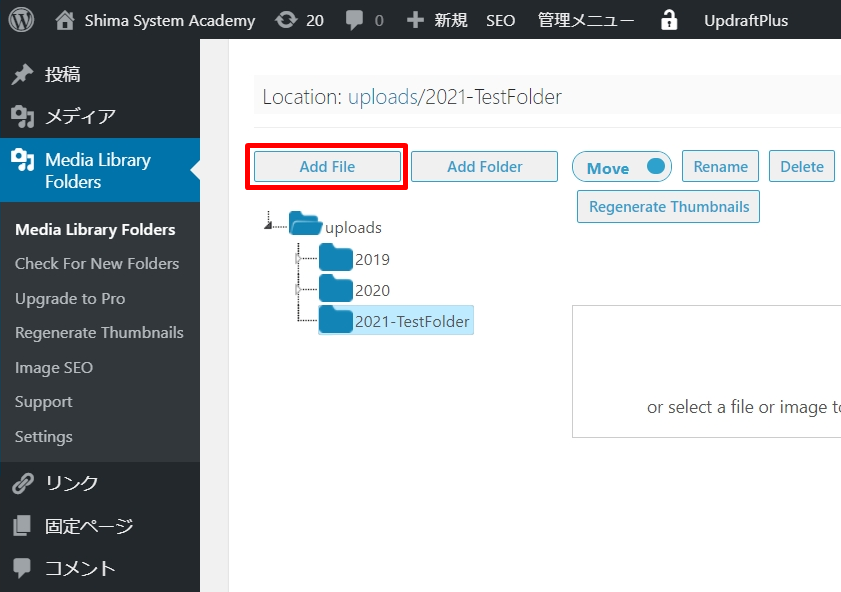
新規作成したフォルダーに画像ファイルをアップロードするため「Add File」を選択します。

手順 6:
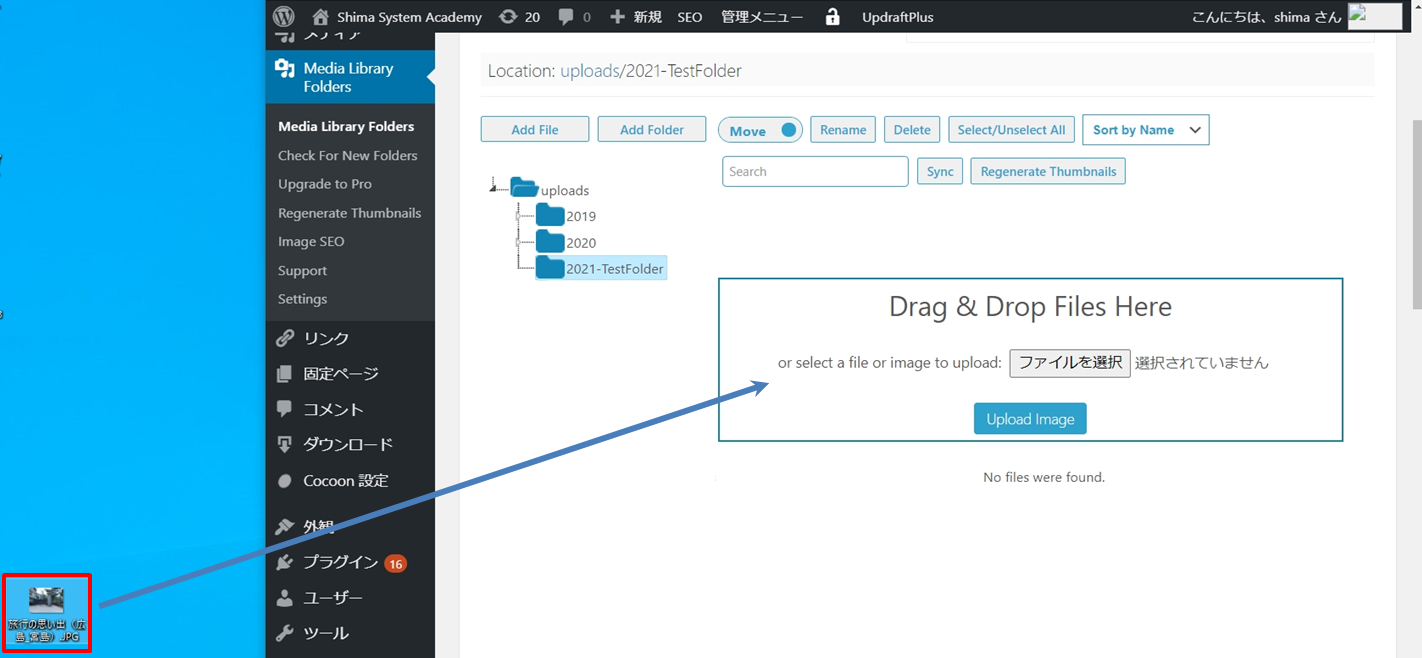
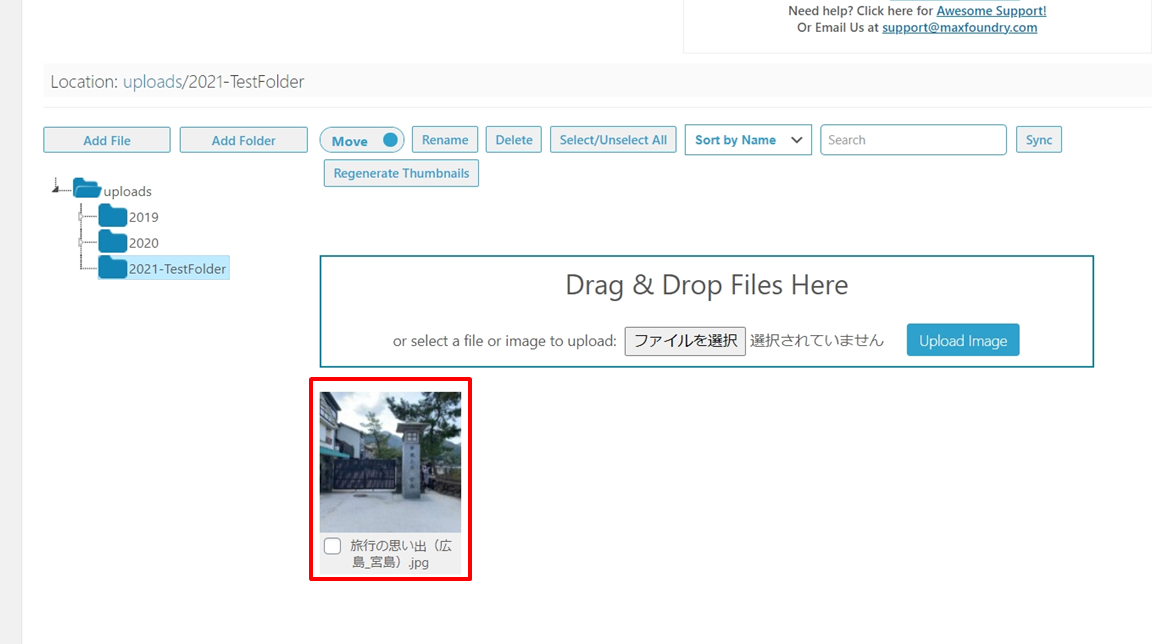
アップロードしたいファイルを「Drag & Drop Files Here」にマウスで移動、もしくは「 ファイルを選択 」からアップロードするファイル指定します。

3.投稿ページに画像を挿入する
手順 1:
アップロードした画像を選択します。

手順 2:
表示されたファイルのURLをコピーします。

手順 3:
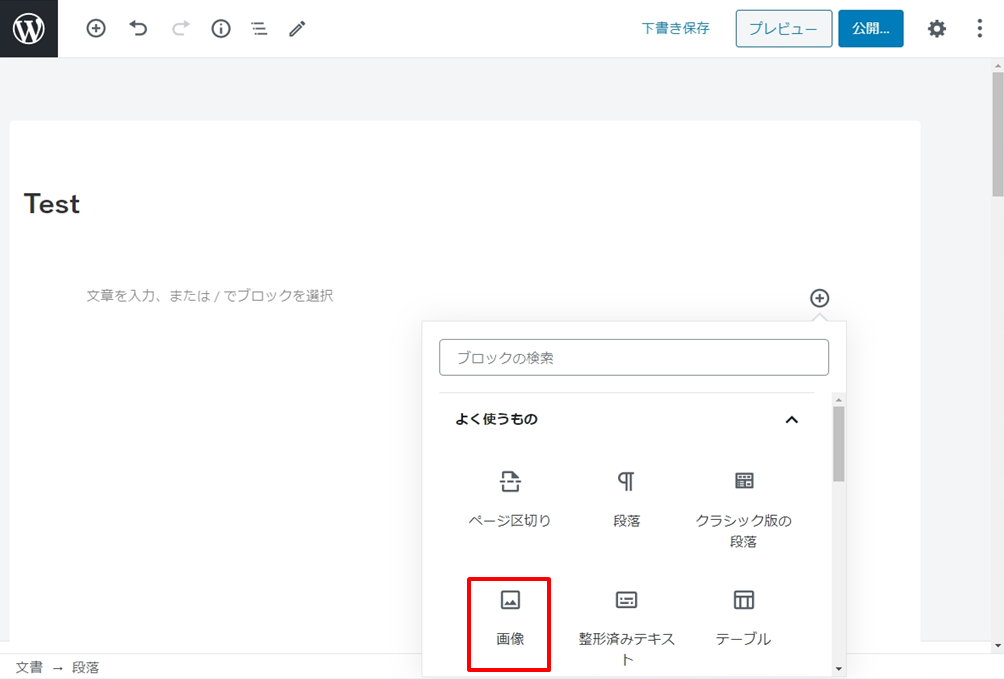
投稿画面で「 画像 」を選択します。

手順 4:
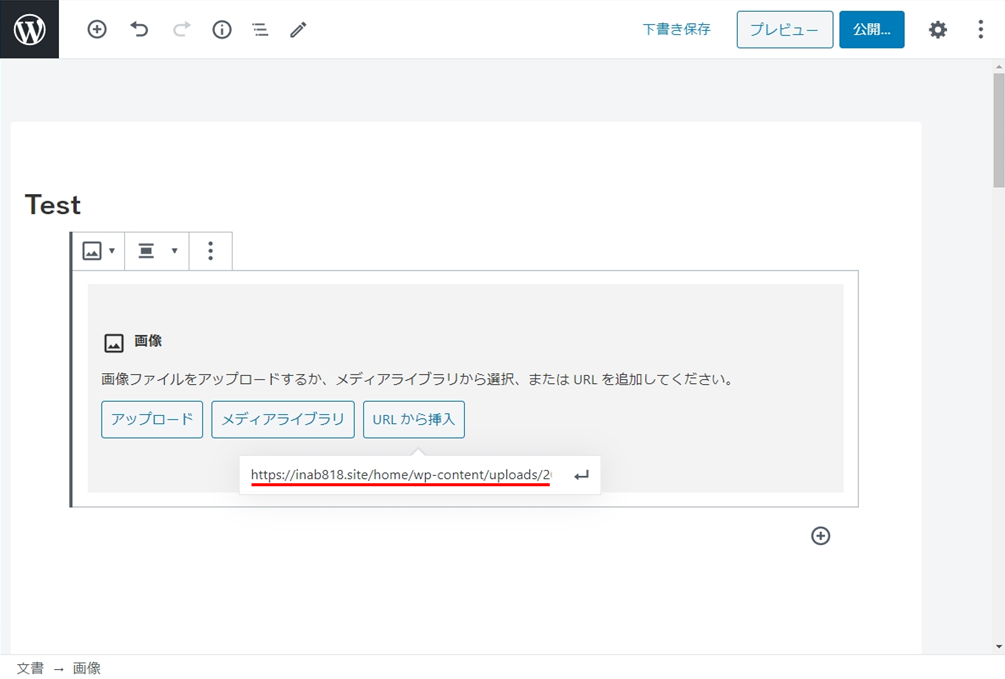
「URLから挿入」を選択します。

手順 5:
前手順でコピーしたURLを貼り付け、Enterキーを押下します。

手順 6:
作業完了です。投稿ページに画像データが挿入されます。

