漫画を見ているようにキャラクターが登場して会話形式で表示させたい。
今回は、そのような疑問を解決します。

shima子
どうしたら吹き出しできますか?
お答えします。簡単にできます!!

shima男
本当かな?

shima子
本当です。。
手順に移ります

shima男
Word Balloonプラグインインストール・有効化手順
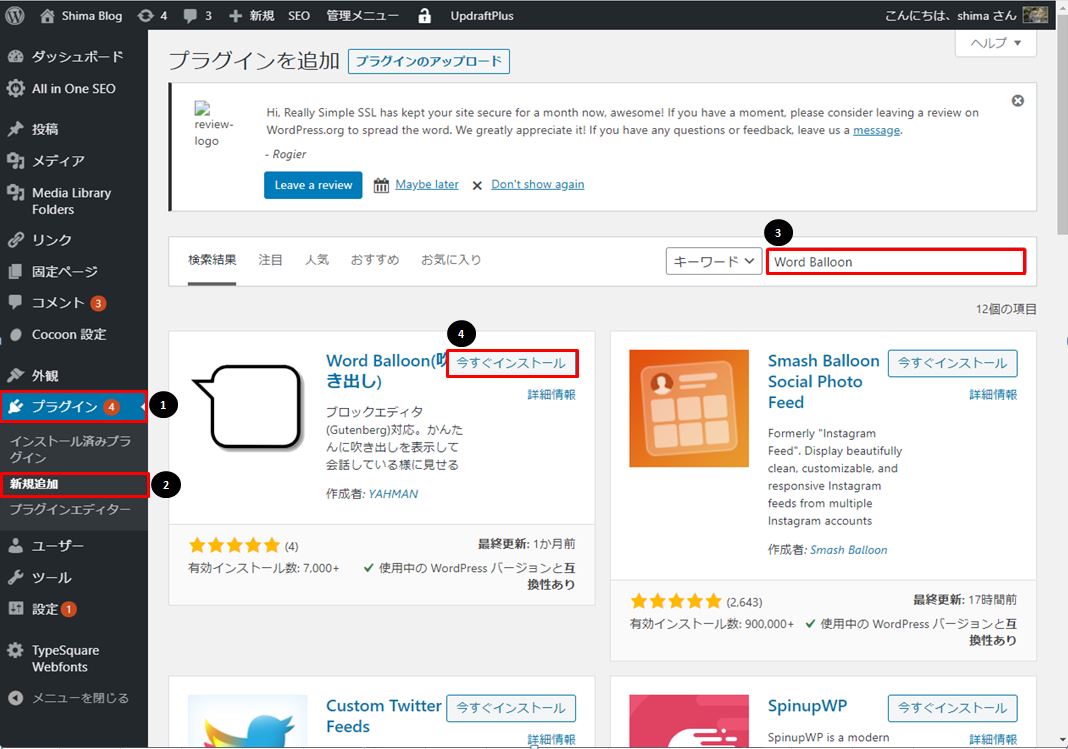
手順 1:
WordPress管理画面のメニュー「プラグイン」 –> 「新規追加」>「Word Balloon」を検索
–> 「今すぐインストール」を選択します。

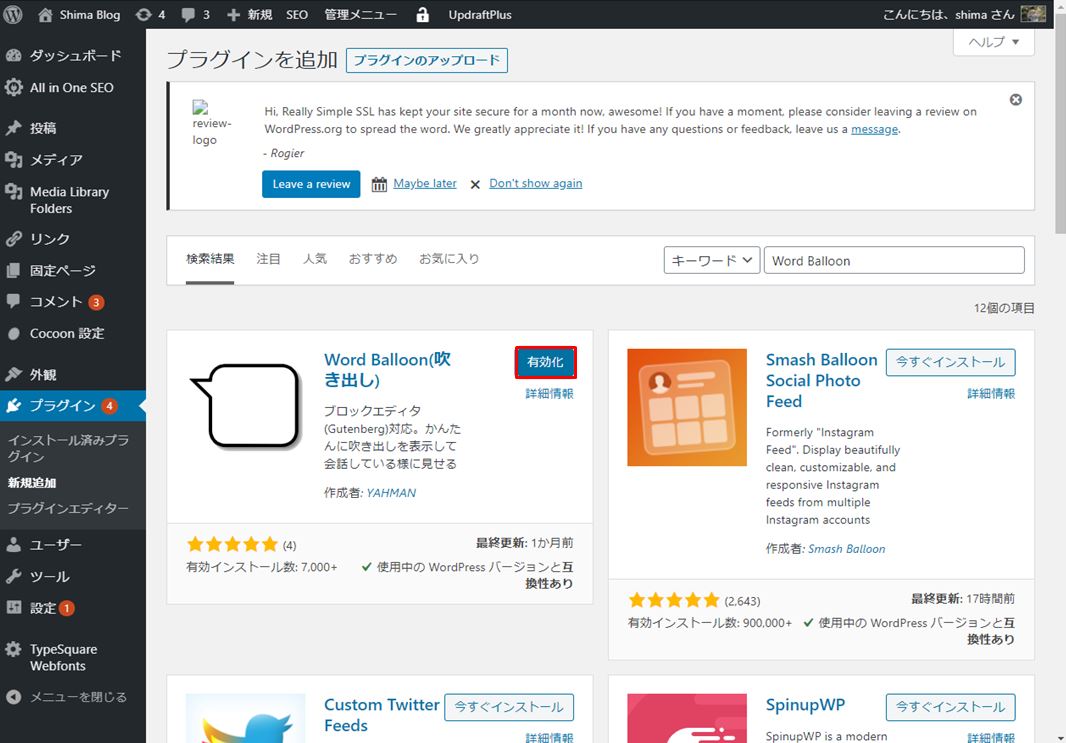
手順 2:
「有効化」を選択します。

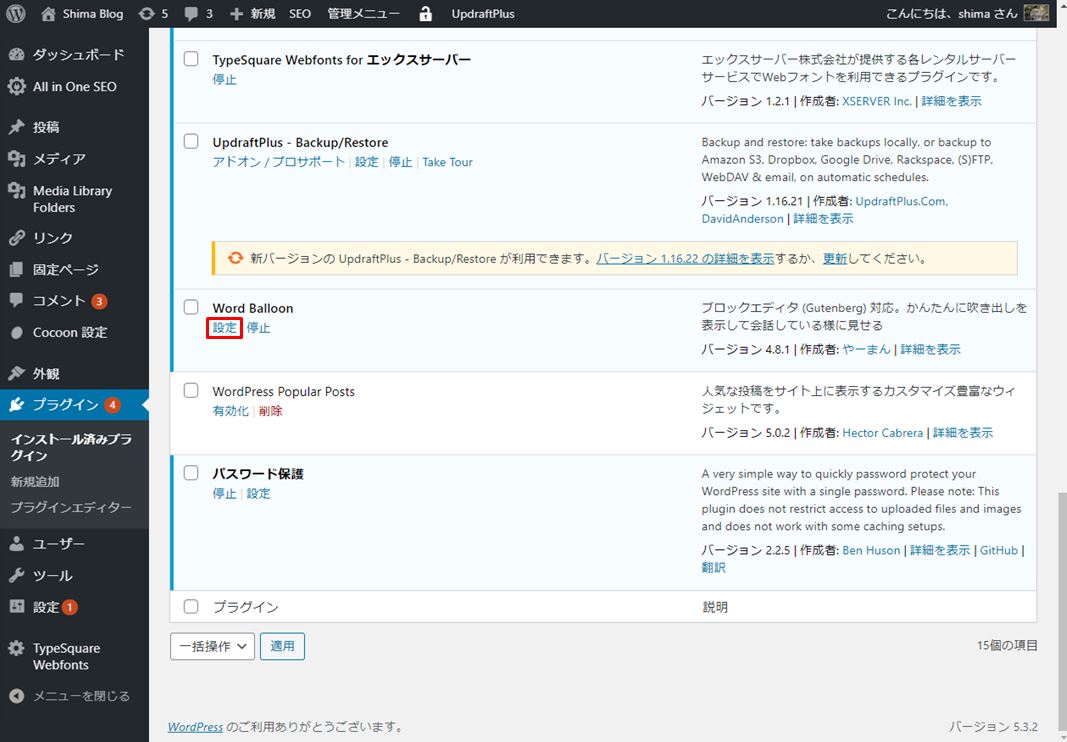
手順 3:
「設定」を選択します。

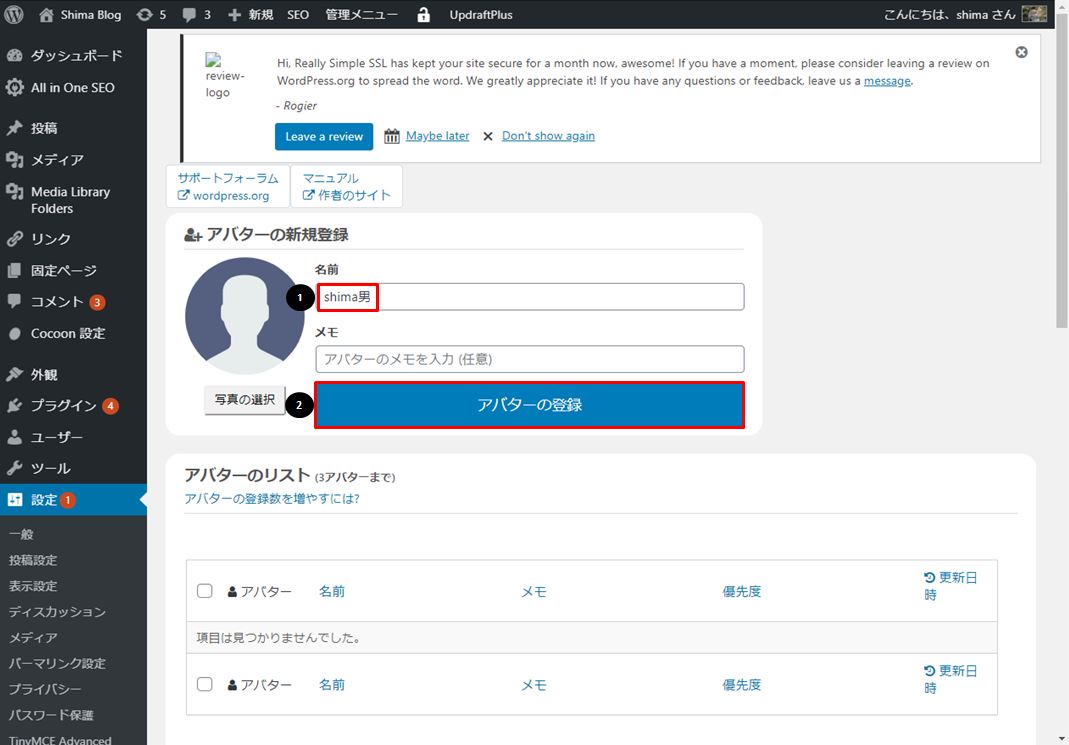
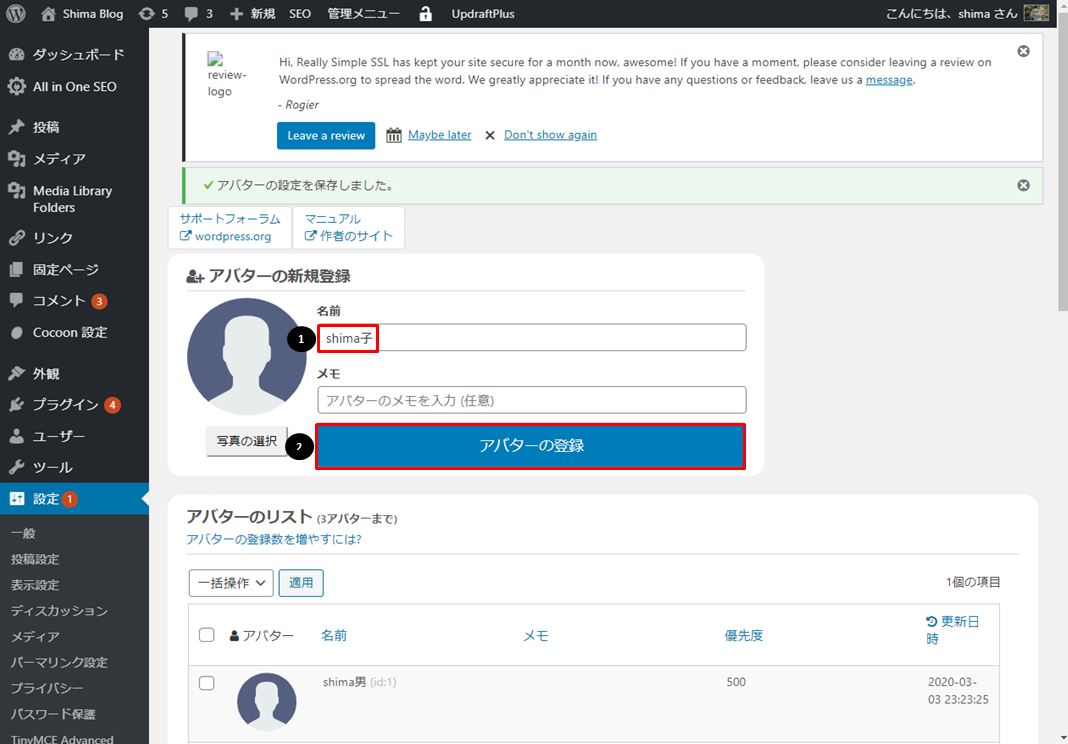
手順 4:
登場人物Aの「 名前 」を入力 –>「アバターの登録」を選択します。

手順 5:
登場人物Bの「 名前 」を入力 –>「アバターの登録」を選択します。

手順6:
登場人物A、Bが登録されます。

投稿に吹き出しを挿入します。
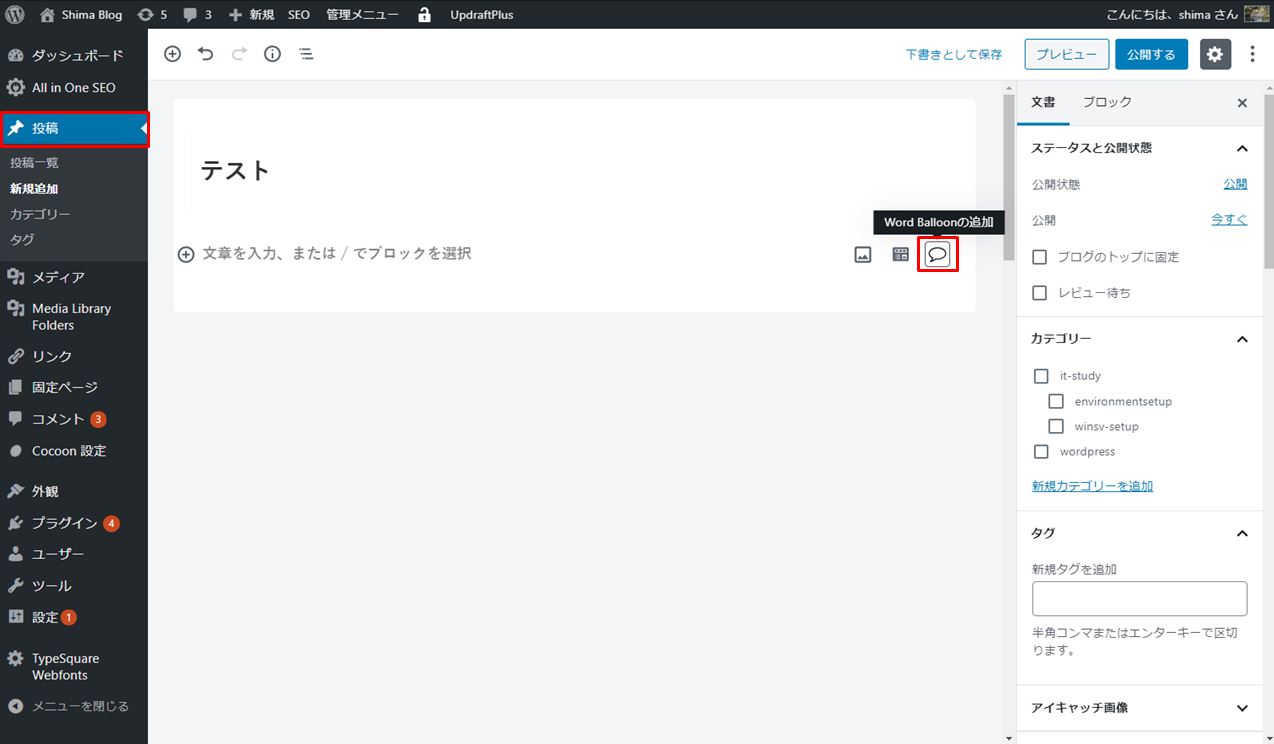
手順 1:
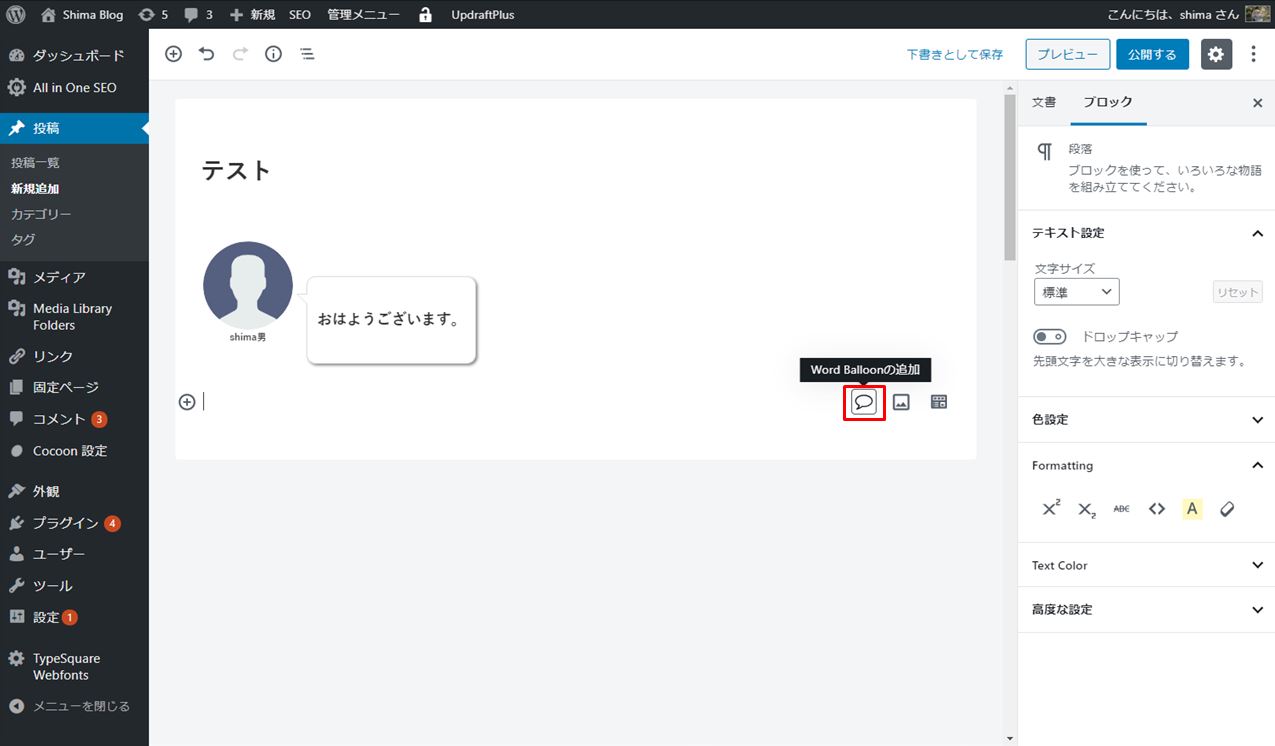
WordPress管理画面のメニュー「投稿」–>「Word Balloonの追加」を選択します。

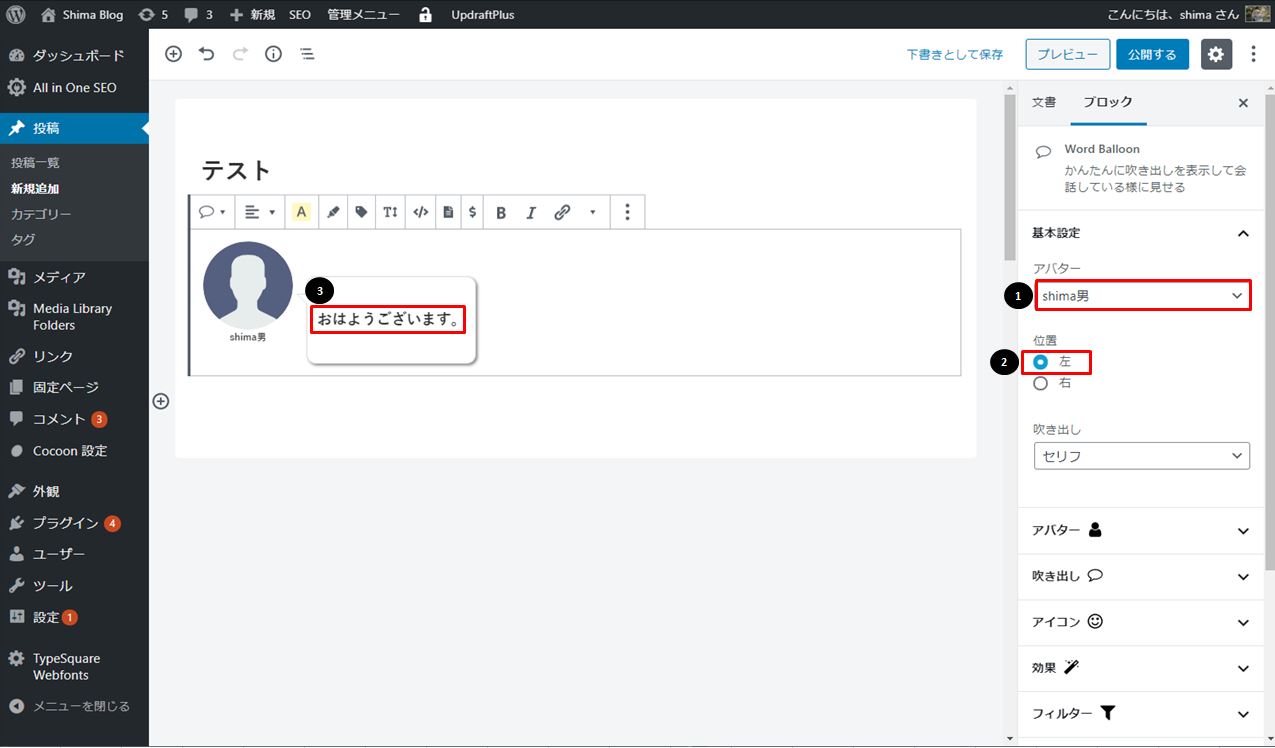
手順2:
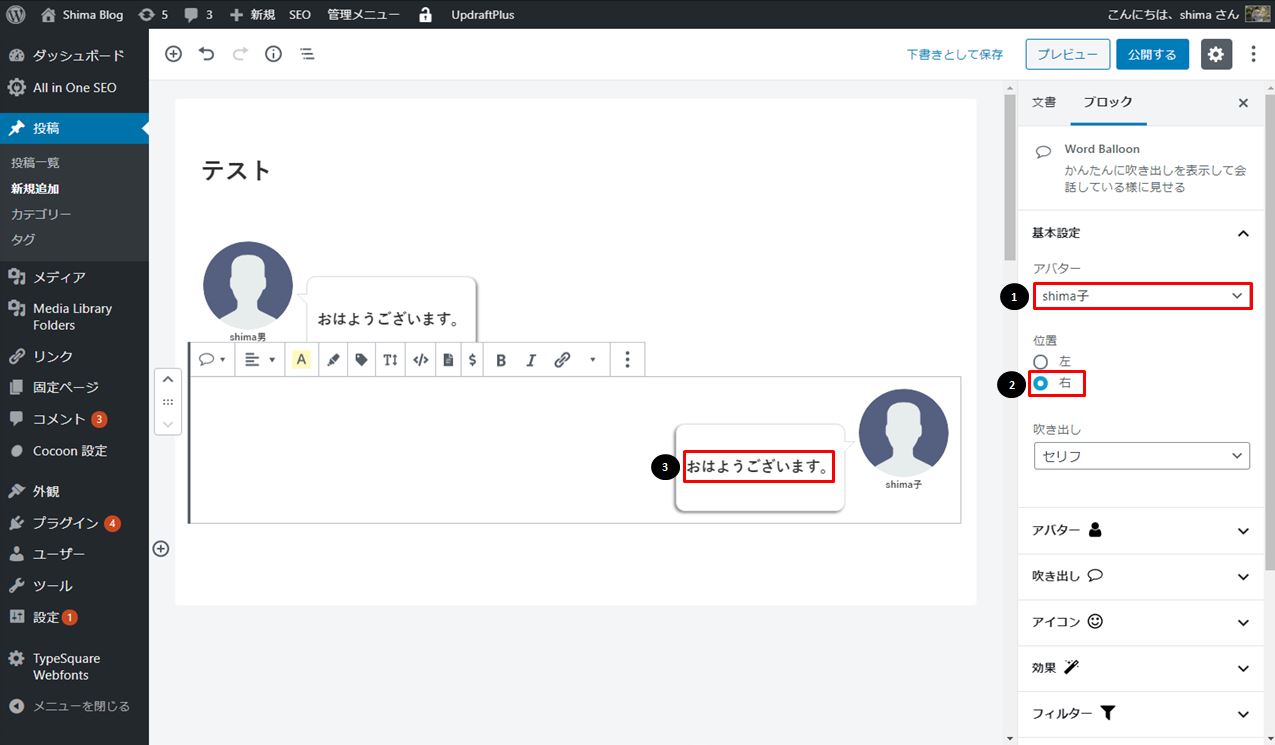
アバターで登場人物Aを選択、表示させる位置を選びコメントを入れます。

手順3:
「Word Balloonの追加」を選択します。

手順4:
アバターで登場人物Bを選択、表示させる位置を選びコメントを入れます。

手順5:
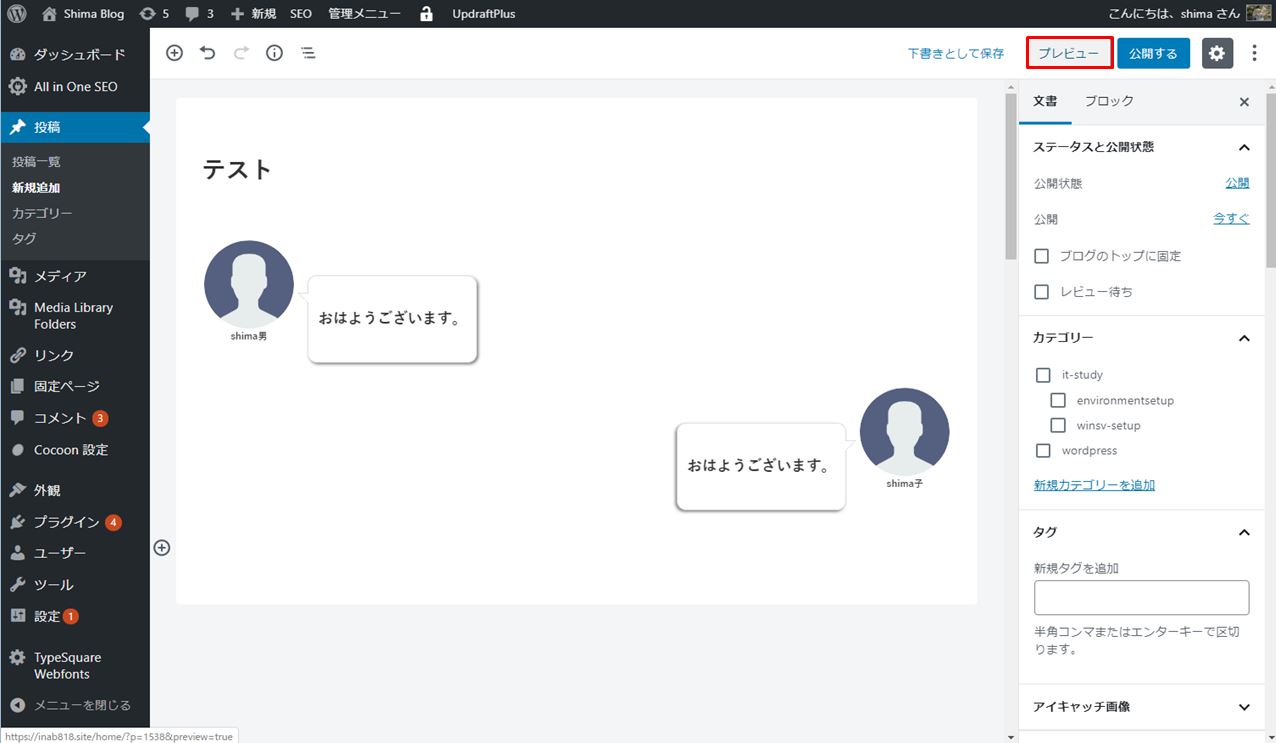
「 プレビュー 」を選択します。

手順6:
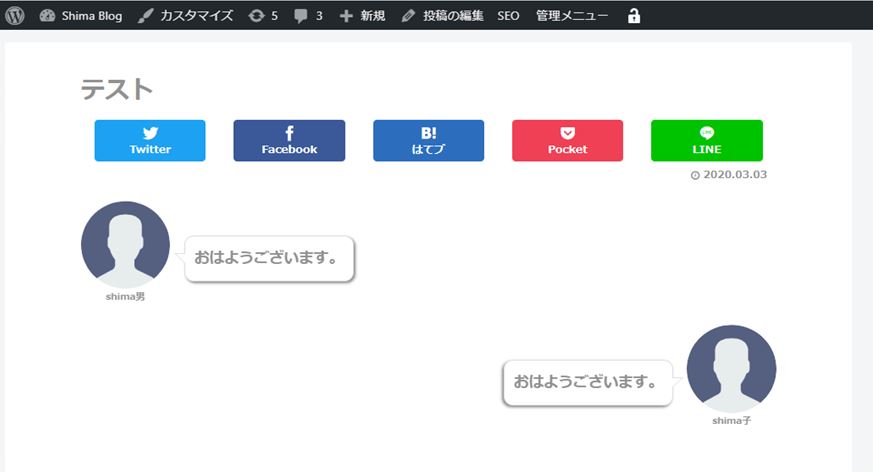
投稿記事で登場人物A、Bが会話し始めます。

まとめ
最後まで記事を見て頂いてありがとうございました。
シンプルで操作が簡単。
漫画のように登場人物が出て会話をすることができるので
飽きない投稿記事が作れると思いました。
色々なサイトで見かける事が多くなってきましたが見ていて面白いです。
柔らかい記事を書く時は「Word Balloon」を使ってみようと思います。
